Hacks di Google Analytics
Google Analytics (GA) è un eccezionale motore analitico, ma manca di una comprensione intrinseca delle metriche cruciali della tua attività. Che i tuoi principali obiettivi online ruotino attorno agli abbonamenti o alle chiamate telefoniche, GA necessita di personalizzazioni per riflettere ciò che è più importante per te. Questa guida si concentrerà su come categorizzare flussi di dati—come visite, eventi, clic, visualizzazioni e scorrimenti—in gruppi significativi per facilitare un'analisi più profonda ed efficace.

Gruppo di Contenuti
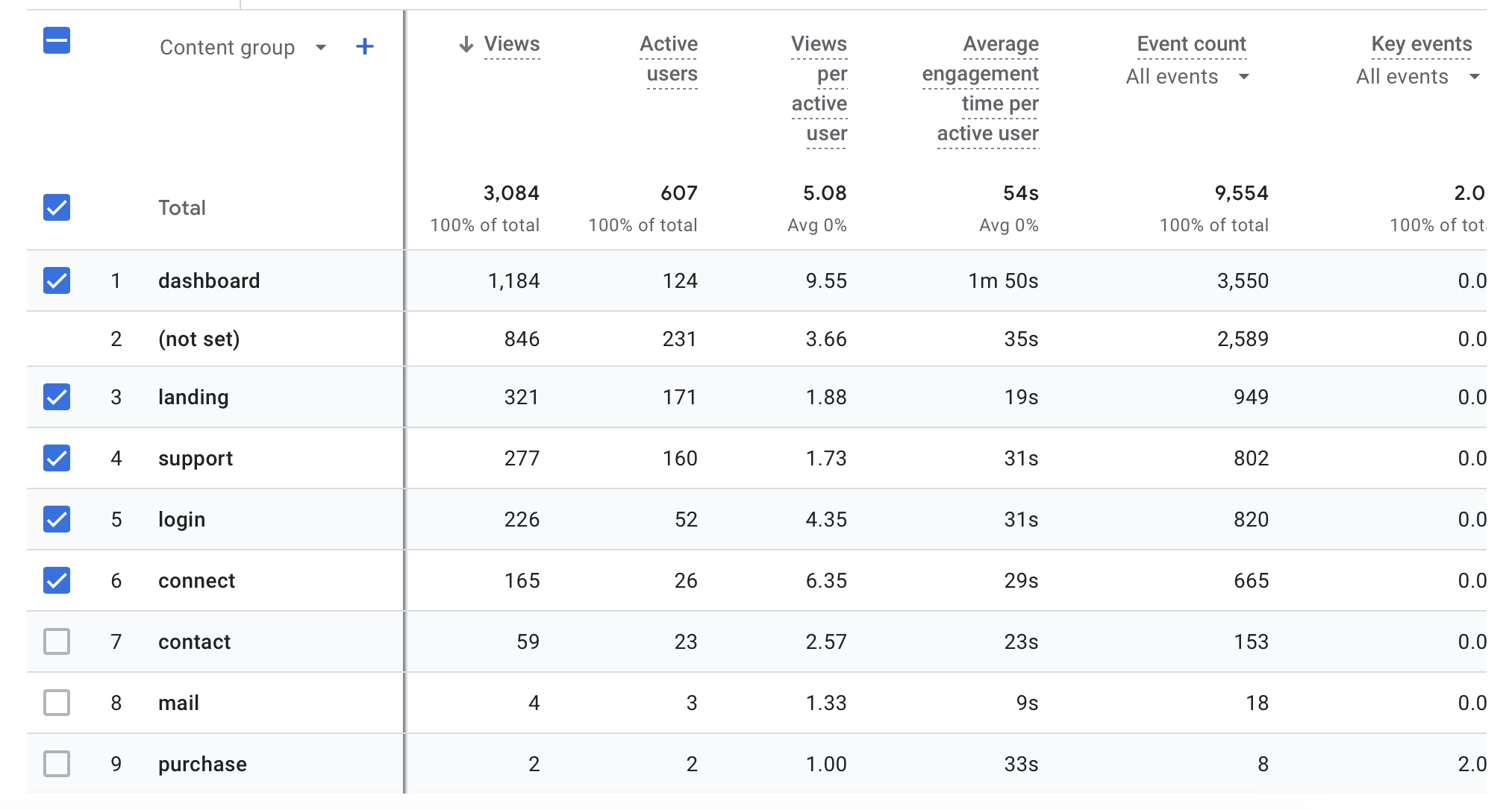
Il raggruppamento dei contenuti in GA ti permette di organizzare gli URL in categorie logiche che abbiano senso per la tua attività. Invece di analizzare ogni singola pagina, puoi segmentarle in gruppi più ampi che rappresentano diverse sezioni del tuo sito web.
Ad esempio, su True, utilizziamo la seguente struttura:
- /analytics, /competitors, e /segmentation sono categorizzati come "dashboard" perché queste pagine riguardano l'analisi degli utenti e le intuizioni aziendali.
- /dev e /tableau rientrano nella categoria "sviluppo", in quanto sono orientate verso gli sviluppatori che cercano soluzioni di integrazione con True.
- /contact e /about sono categorizzate come "contatto," poiché qui i visitatori cercano informazioni su come contattare o sapere di più sull'azienda.
Questo metodo di organizzazione dei contenuti fornisce una panoramica più chiara e strutturata delle prestazioni del sito web. Semplifica l'analisi dell'engagement concentrandosi su blocchi grandi e significativi come "dashboard," "pagine di destinazione," o "campagne email," piuttosto che impantanarsi nelle complessità di centinaia di singole pagine. Questo rende più facile costruire funnel di coinvolgimento mirati e misurare le metriche chiave di prestazione attraverso diverse sezioni del tuo sito.
ID Utente
User ID è una funzione cruciale in Google Analytics che ti consente di tracciare e riconoscere singoli utenti su diversi dispositivi e sessioni. Questo è particolarmente utile se i tuoi utenti accedono su più dispositivi, come desktop, tablet, telefoni cellulari o all'interno della tua app. Assegnando lo stesso ID utente a una persona su diversi dispositivi, GA può consolidare queste sessioni in un profilo utente unificato.
Questa vista unificata è essenziale per comprendere il comportamento del cliente attraverso molteplici punti di contatto. Ad esempio, puoi tracciare il viaggio di un utente da una campagna pubblicitaria a pagamento a una visita diretta o un link di riferimento. Vedendo l’intero percorso di interazione, puoi identificare il primo punto di contatto, consentendoti di prendere decisioni più informate su dove allocare le tue risorse di marketing. Questa intuizione ti permette di investire più strategicamente nei canali che generano interesse iniziale o alte conversioni.
Proprietà degli Utenti
Le proprietà degli utenti sono spesso sotto-utilizzate ma possono essere incredibilmente potenti, specialmente per le attività con modelli basati su abbonamento o cicli di coinvolgimento a lungo termine, come app o giochi. Google Analytics ti permette di impostare fino a 25 proprietà utente personalizzate, consentendo un tracciamento e una segmentazione altamente specifici.
Ad esempio, su True, utilizziamo la seguente struttura per le proprietà degli utenti:
user_properties: {
subscription: "enterprise", // tipo di abbonamento
customer_type: "owner" // o membro
}
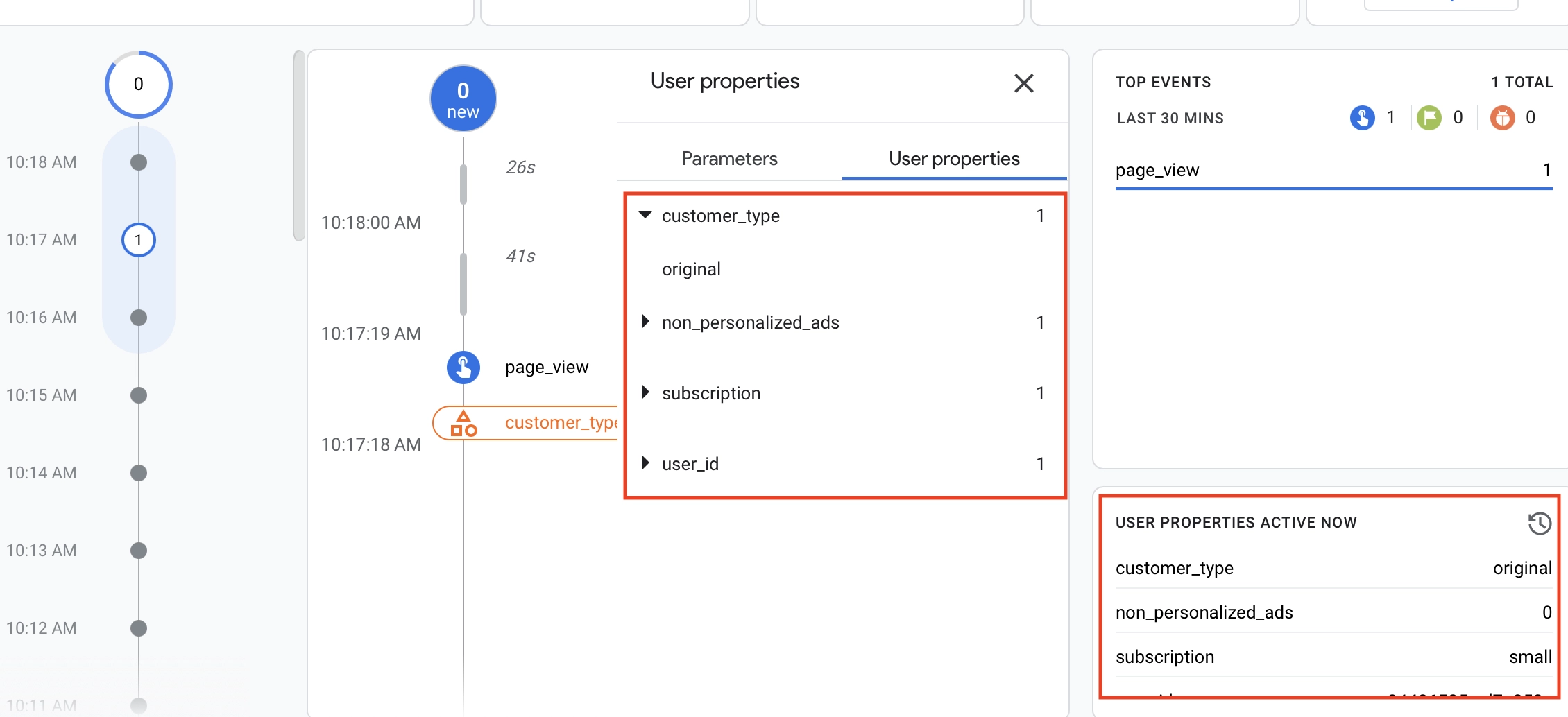
Con queste proprietà in atto, è facile segmentare gli utenti in base al tipo di abbonamento, comportamento e schemi di coinvolgimento. Possiamo filtrare i dati per studiare come gli abbonati aziendali si comportano diversamente dagli utenti con un piano standard. Allo stesso modo, la proprietà customer_type distingue tra il proprietario dell'account principale e un membro del team, aiutandoci a capire quali funzionalità sono più importanti per diversi tipi di utenti.
Il rapporto in Tempo Reale fornisce una visione utile e immediata di queste proprietà degli utenti. Sebbene il Tempo Reale sia utilizzato principalmente per il debug, può anche offrire preziose intuizioni su come tipi diversi di utenti stanno interagendo con il tuo sito. Oltre al debug, queste proprietà possono essere applicate su vari rapporti per filtrare il traffico, costruire funnel e analizzare i comportamenti in base alla segmentazione degli utenti.
Metriche di Esperienza Utente: Tempo di Generazione della Pagina e Tempo di Caricamento della Pagina
Il tempo di generazione della pagina in Google Analytics può essere suddiviso in due categorie principali:
Ci sono una lista di tempi ma le 2 principali categorie sono:
- page_generation_time - Prestazioni lato server: Misura quanto velocemente il tuo server può generare pagine web. Riflette la velocità del tuo server web e database, identificando eventuali pagine pesanti o colli di bottiglia che il tuo team di sviluppo dovrebbe ottimizzare.
- page_load_time - Prestazioni lato client: Questa categoria misura quanto velocemente una pagina viene caricata dal punto di vista dell'utente. Fattori come velocità di connessione, tempo di richiesta DNS e latenza influenzano i tempi di caricamento delle pagine. La metrica più critica qui è quanto tempo impiega a generare la pagina web una volta elaborata la richiesta dal server.
Analizzando il tempo di generazione della pagina, puoi identificare colli di bottiglia che causano l'abbandono del sito o dell'app da parte degli utenti. Ad esempio, se le prestazioni lato server sono lente, potrebbe indicare la necessità di ottimizzazione del server o di perfezionamento del database. Dal lato client, tempi di caricamento delle pagine eccessivi possono portare a tassi di rimbalzo più alti, rendendo cruciale affrontare problemi come il tempo di connessione o la velocità di rendering della pagina web.

Come illustrato nell'immagine sopra, anche piccoli miglioramenti nel tempo di caricamento delle pagine possono portare a significativi aumenti nei tassi di conversione. Pertanto, comprendere e ottimizzare il tempo di generazione delle pagine è vitale per migliorare sia l'esperienza utente sia i risultati aziendali.
Su True utilizziamo un codice semplice per trasferire tutte le variabili necessarie a Google Analytics:
<script type="text/javascript">window.gaConfig={
"user_id": "random-user-id-you-generated",
"content_group": "landing",
"page_generation_time": 19,
"user_properties": {
"subscription": "small",
"customer_type": "member"
}
};</script>
<script defer="defer" src="/js/ga.js"></script>
E poi in ga.js
if(element.getElementById('gajavascriptscript') === null) {
let script = element.createElement('script');
script.setAttribute('src', 'https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX');
script.setAttribute('id', 'gajavascriptscript');
element.body.appendChild(script);
// attendi che venga caricato...
script.onload = () => {
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXX', window.gaConfig);
gtag('event', 'page_generation_time', {value: window.gaConfig.page_generation_time});
gtag('event', 'page_load_time', {value: Date.now() - window.performance.timing.navigationStart});
};
}
Il codice carica gtag.js da Google Analytics e, una volta caricato, esegue il codice che invia page_generation_time e page_load_time a GA.

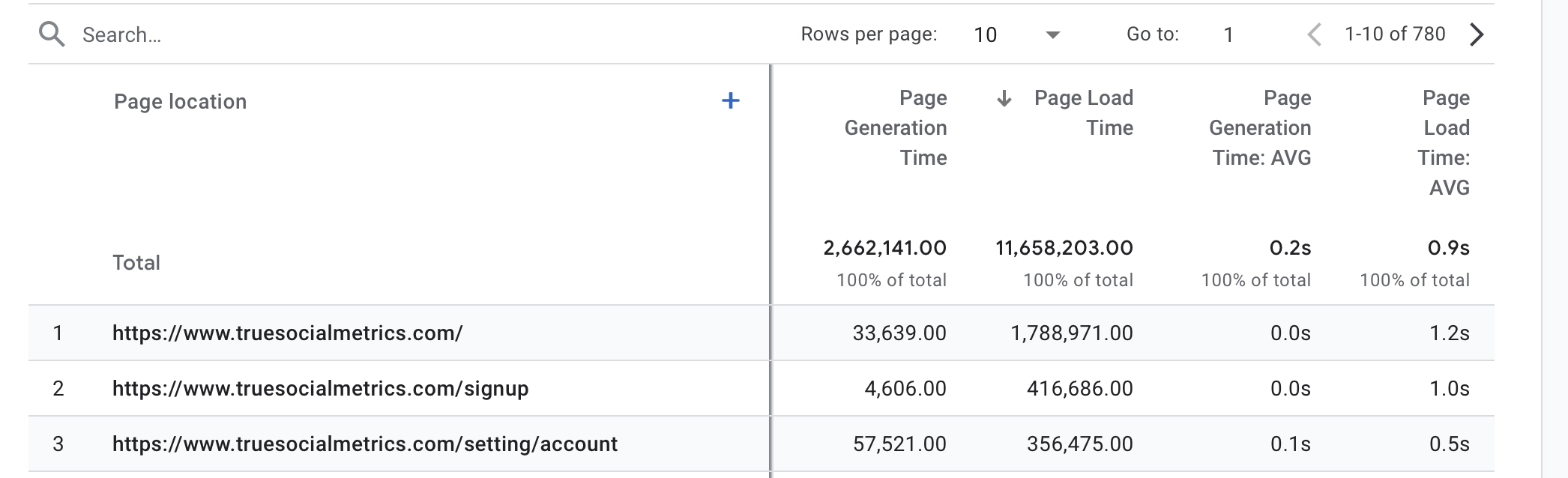
Come si vede nel grafico, il Tempo di Generazione della Pagina è quasi zero per la maggior parte delle pagine, tranne per la pagina /setting/account. Questo indica che l'elaborazione backend per la maggior parte delle pagine è altamente efficiente. Tuttavia, il Tempo Medio di Caricamento della Pagina, che dipende dalla rete e dalle prestazioni del browser del visitatore, mostra valori leggermente più alti, che vanno da 0.5 a 1.2 secondi. Questi sono risultati eccellenti, che riflettono significativi sforzi e ottimizzazioni.
Detto ciò, sono particolarmente preoccupato per il Tempo Medio di Generazione della Pagina di 0.2 secondi. Sebbene possa sembrare piccolo, suggerisce che alcune pagine impiegano un tempo insolitamente lungo per caricare sul lato server. Questi outlier potrebbero rappresentare potenziali colli di bottiglia nell'applicazione. Indagare e risolvere queste anomalie sarebbe cruciale per garantire prestazioni costanti su tutte le pagine.
Concentrandosi sulle pagine con tempi di generazione più alti, come /setting/account, possiamo individuare le aree specifiche che necessitano di ottimizzazione. Questi miglioramenti potrebbero includere la riduzione della complessità delle query del database, l'ottimizzazione dell'elaborazione lato server o la risoluzione di eventuali percorsi di codice inefficaci. Fare ciò migliorerà ulteriormente le prestazioni complessive dell'applicazione e l'esperienza utente.
Quando sei pronto a scuotere le tue analisi sui social media
prova TrueSocialMetrics!
Inizia la prova
Nessuna carta di credito richiesta.