Database o Statico
Per molto tempo, abbiamo vissuto in un mondo in cui utilizziamo approcci di default senza pensare veramente al loro scopo. Prendiamo WordPress come esempio: è un'applicazione potente, ma richiede MySQL come suo database e, per renderlo veloce, spesso serve Memcache per mettere in cache le query di MySQL e ridurre il carico sul database. Accanto a questo, c'è l'editor WYSIWYG, che in teoria consente agli utenti di modificare facilmente l'HTML, ma che in pratica genera spesso codice illeggibile e gonfio.
Ma la domanda fondamentale è: perché lo stiamo facendo? Installiamo WordPress, MySQL e Memcache per generare essenzialmente pagine "statiche" perché WordPress può essere lento e gli aggiornamenti dei contenuti sono rari. Per ogni pagina generata:
- Un sito base di WordPress fa 10-30 richieste.
- Un sito moderatamente complesso con alcuni plugin e un tema popolare: 30-60 richieste.
- Un sito altamente complesso con molti plugin e temi pesanti può fare 60-100+ richieste.
Anche un semplice post di blog può richiedere tra 10 e 100+ richieste, il che spiega perché i siti WordPress possono essere lenti.
Perché Rimaniamo con WordPress?
La grande domanda rimane: Perché utilizziamo un sistema così complicato? Storicamente, l'uso di un database relazionale come MySQL per un blog aveva senso perché le persone potevano lasciare commenti, e i database fornivano un modo veloce per memorizzare e recuperare queste informazioni. Ma oggi, pochi siti WordPress hanno i commenti abilitati a causa del continuo spam che spesso li accompagna. Di conseguenza, la maggior parte dei siti si affida a soluzioni di terze parti come Disqus o Facebook Comments per gestire i commenti degli utenti. Questi servizi gestiscono la verifica degli utenti e il filtraggio dello spam, il che significa che non abbiamo più bisogno del database per servire contenuti dinamici sotto forma di commenti.
Un Approccio Statico
Presso True, abbiamo optato per un approccio completamente statico. Utilizziamo file statici come nostro "database":
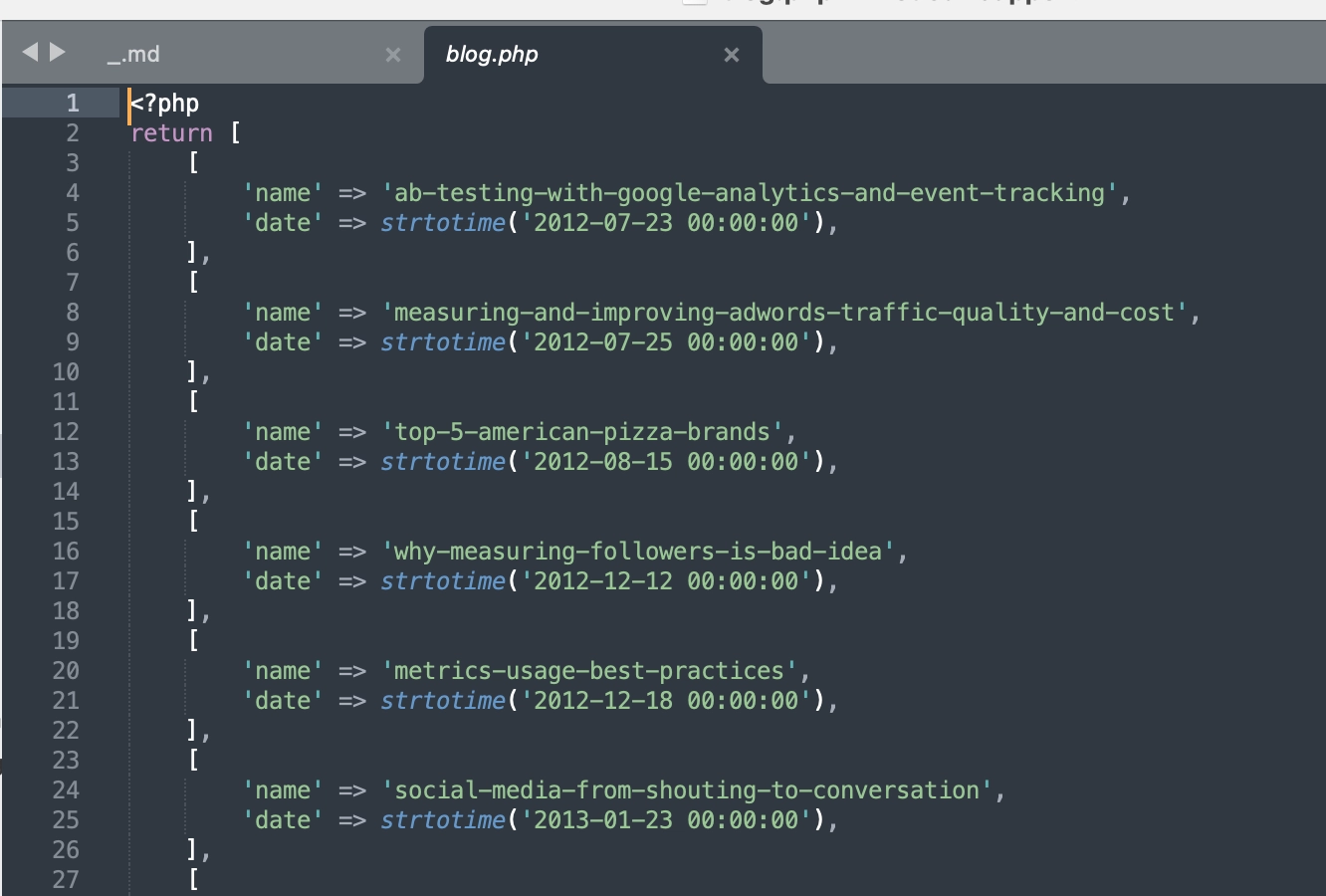
- blog.php gestisce le pagine del blog.
- support.php gestisce le pagine di supporto (storicamente diverse ma ormai simili nel formato).
- categories.php gestisce l'elenco delle categorie nel menu superiore e nella barra laterale.
Memorizziamo l'intero database del blog come semplici file PHP o JSON, che è efficiente perché utilizziamo PHP per far funzionare il nostro sito.
Ecco come funziona:

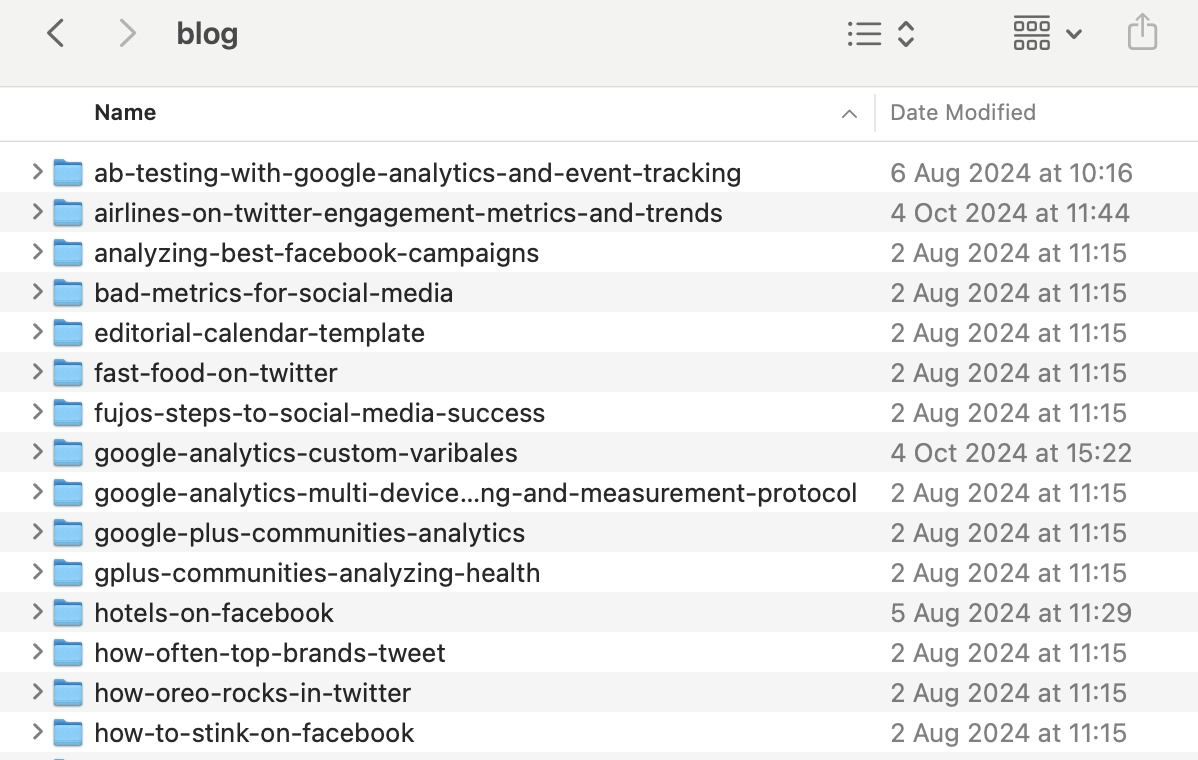
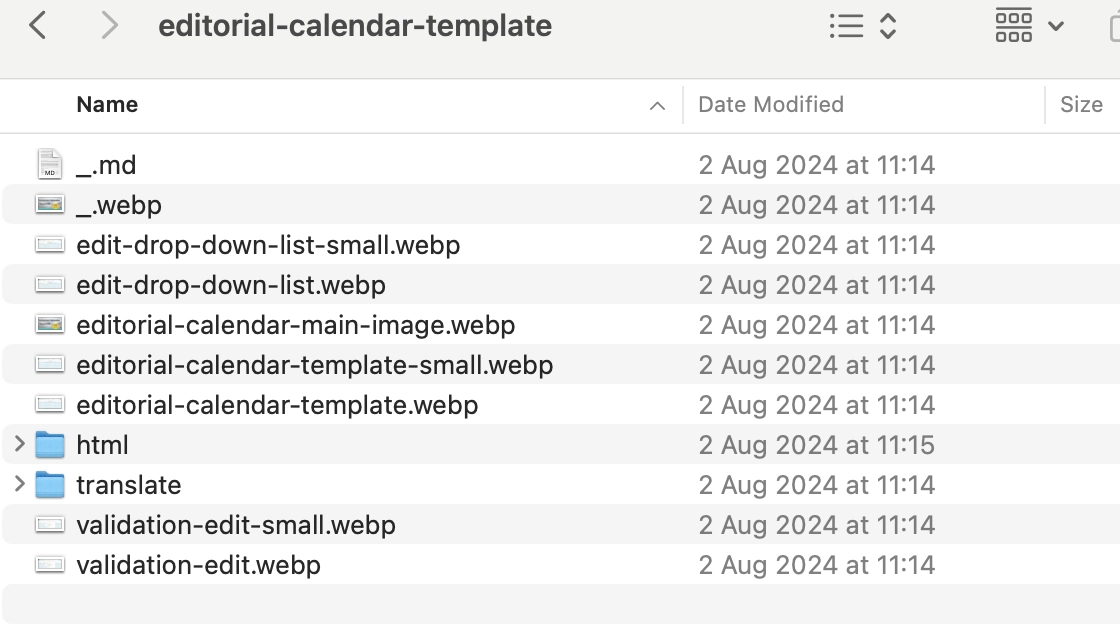
Ogni voce del blog è memorizzata come una cartella contenente un file markdown (_.md) e risorse correlate come immagini e allegati.
Abbiamo anche due cartelle extra per:
- Translate: Archivia le traduzioni dei file markdown in diverse localizzazioni (ad es., es_ES, de_DE).
- HTML: Contiene i file HTML generati dal markdown, che vengono rigenerati con ogni distribuzione.
La magia avviene durante il processo di distribuzione. Utilizziamo Composer per avviare la trasformazione da markdown a HTML tramite script:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
Il miglior strumento che abbiamo trovato per la trasformazione del markdown è league/commonmark, che viene fornito con plugin utili, incluso il supporto per le tabelle e percorsi CDN personalizzati per le nostre immagini.
Distribuzione
Utilizziamo un processo di distribuzione basato su GitHub Actions e Deployer, che è stato facile da integrare. Ecco un esempio di script:
name: Deploy
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Deploy
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
Il processo è semplice: ogni volta che qualcuno commette sulla branch "main", la distribuzione avviene automaticamente. Le azioni durante la distribuzione includono:
- Copia delle immagini nella cartella
public/img. - Generazione di una mappa di hash per tutte le immagini e gli allegati.
- Generazione di HTML dai file markdown tramite:
• Correzione dei percorsi delle immagini (ad es., da
/img/blog/...acdn.truesocialmetrics.com/img/blog/...). • Aggiornamento dei percorsi CDN dove necessario.
Durante la generazione di HTML, sono aggiunti anche layout, intestazioni e menu. Questo è il modo in cui serviamo file statici che possono apparire dinamici agli utenti.
Vantaggi di un Approccio Statico
Prestazioni
I siti statici sono incredibilmente veloci, con tempi di caricamento della pagina di appena 3-5 ms.
Semplicità
Insegnare al nostro team di supporto a utilizzare Markdown è molto più facile che istruirli per navigare in un CMS complesso come WordPress.
Codice Pulito
Controllando il processo di trasformazione da markdown a HTML, ci assicuriamo che l'HTML risultante sia pulito e ottimizzato per i motori di ricerca (ciao, Google!) e per funzionalità come la “Vista Lettore” nei browser.
Manutenibilità
Poiché utilizziamo file statici e Git per il controllo di versione, ogni modifica è tracciata automaticamente, anche fino alle singole linee. Anche gli allegati come le immagini beneficiano del controllo di versione, quindi sappiamo sempre chi ha fatto una modifica e perché. Questo rende efficiente la ricerca e la modifica dei contenuti, utilizzando strumenti come grep e ack.
Accessibilità del Team
Il nostro team trova la struttura statica facile da utilizzare, specialmente con strumenti come GitHub Desktop e Typora, un bellissimo e semplice editor di markdown.
Conclusione
In sintesi, ci siamo allontanati dall'approccio tradizionale basato su database che domina piattaforme come WordPress. Utilizzando un sistema statico, abbiamo non solo migliorato le prestazioni, ma anche semplificato la manutenzione, la creazione di contenuti e la collaborazione del team.
Quando sei pronto a scuotere le tue analisi sui social media
prova TrueSocialMetrics!
Inizia la prova
Nessuna carta di credito richiesta.